Intelligent, Intuitive Mobile Surfing
Responsive web design is a way of making a single website that works effectively on both desktop browsers and the myriad of mobile devices on the market. Responsive architecture gives the best quality browsing experience - whether on a smartphone, tablet, netbook or e-reader, and regardless of the operating system.
People who browse while on-the-go have very different needs than those sitting at a desk. Responsive web sites re-organize themselves automatically according to the device viewing them, so that the same website provides a great experience everywhere. Desktops get a full-blown interface with videos, large images and animations. Smartphones get a simplified website that runs fast without the bells and whistles. Tablets and netbooks get something in between.
Delivering an App-Like Experience.
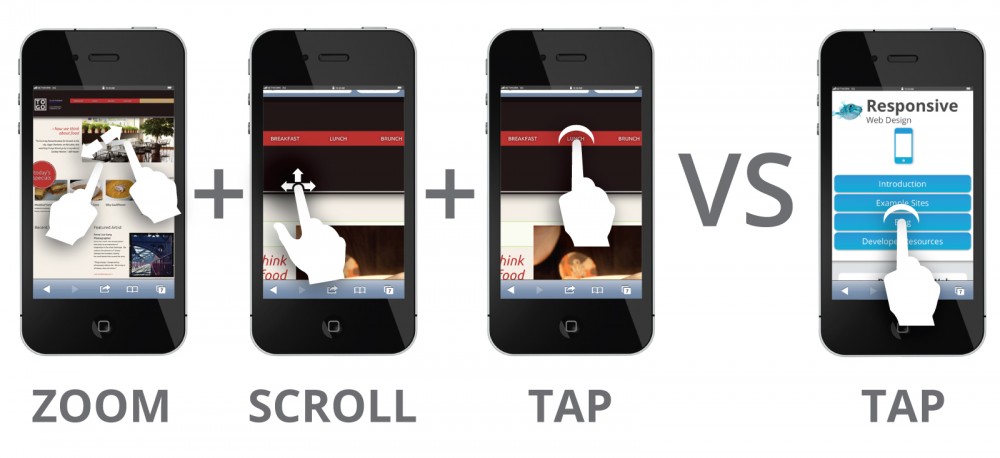
Mobile environments require simpler navigation, focused content and fast page loads. If a website has a responsive design, the user does not have to manipulate the site using “pinch and zoom,” and the flow of content is more appropriate for a smaller screen. The site may reduce the amount of content presented to the mobile visitor, so it has less clutter and is easier to use.
 You must zoom to read the buttons and then you can view only 2 or 3 at a time. The Responsive website is much easier to use.
You must zoom to read the buttons and then you can view only 2 or 3 at a time. The Responsive website is much easier to use.
Think of responsive design as toolkit for web designers that enables them to offer a more app-like experience in their clients’ websites when viewed on a mobile or tablet device, all without having to build an app version.
Future Friendly
Responsive design is a forward-thinking technology, as it makes sites that will work on next year’s devices. One of the major challenges in providing excellent websites for the mobile user is the vast number of devices emerging in the market place. At the international Consumer Electronics Show "CES 2012" more than 40 new Andriod based mobile devices were released and this doesn’t include any devices running on other platforms like iOS, or windows mobile. It’s no longer possible to test your website on every one of these new devices.
Responsive design works by grouping similar devices by screen size together to establish the target size "break points" your site is designed for. So you’re not designing the "iPhone" version of a site; you’re designing the version intended for all smartphones. The website is flexible and respond to the exact size of the screen viewing it. When a new device comes out that’s a little larger or smaller than your target, it’s going to work well on it too.
Responsive Web Design Features
By essentially giving a custom solution for each mobile platform, responsive website design makes for a better user experience on a wider range of devices.
Different Screen Sizes

The website automatically adjusts according to the device’s screen size, and orientation. Large or small - landscape or portrait; responsive sites switches between these on-the-fly.
Adaptive Layouts

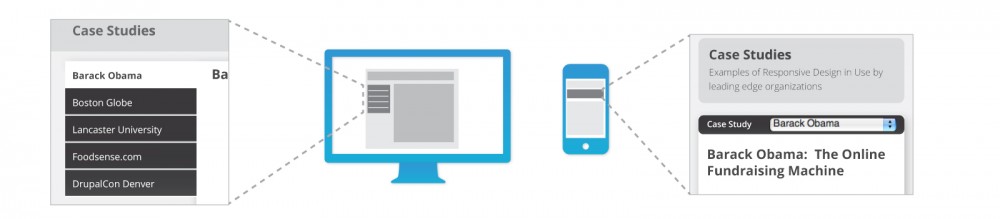
The layout of a responsive website can change to accommodate the device viewing it. On a desktop a large menu bar is easy to read and use, but on a smartphone that same menu shrinks to a dropdown menu, simplifying the layout for the smaller screen.
Pick & Choose Content For Different Devices
Responsive web design controls the amount of content presented to the visitor. On smartphones, responsivedesign.ca shows the 4 newest blog posts on the home page. On larger screens you see 8 blog posts with small thumbnail image, and short summary of the post.
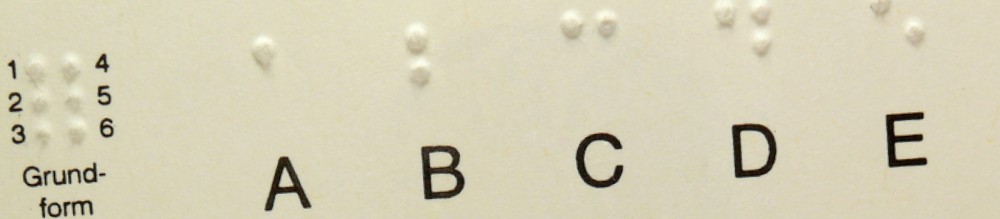
Improved Accessibility

Responsive websites work well for people with visual, motor, or other impairments. If the website is accessible, it grants you a larger audience and helps you comply with often mandatory legislation such as Section 508, ADA (USA), Ontarians with Disabilities Act (Ontario, Canada).
Search Engine Friendly

The structure of a responsive website also makes it easy for search engines to read. Without responsive design you may be accidentally duplicating content in a mobile and non-mobile website, which dilutes your content's rankings in the search engines and may even result in a ranking penalty.
How's Your Site Doing Now?
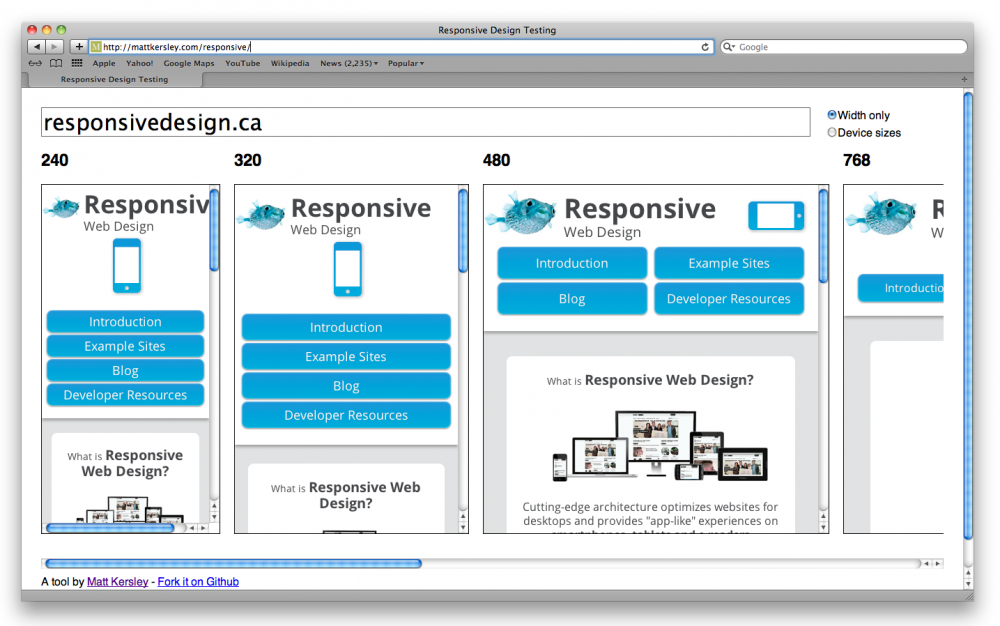
Try out this little tool that shows a quick preview of how your site will perform on various-sized devices.
 Easily test your site's in different window sizes
Easily test your site's in different window sizes
http://mattkersley.com/responsive/
If you found yourself doing a lot of scrolling around looking for buttons, your site could be a lot better, it could be a Responsive Web Design.


Comments